いまさらわざわざ書くこともないがブログの執筆自体は不慣れなので練習のためにGoogleアナリティクスアカウントの設定方法を書いてみる。
このブログをみて設定する人はいないだろうがなるべく画像を多用してわかりやすく書くことを気をつけよう。
Googleアナリティクスアカウントを作成する
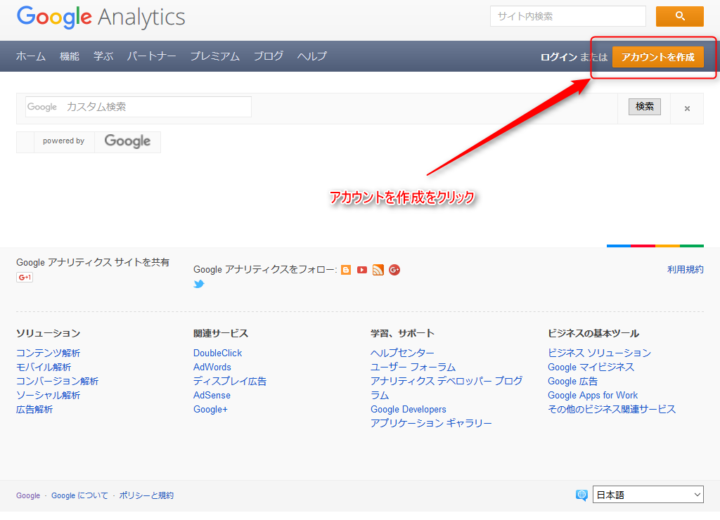
下記のリンクをクリックしてアカウントを作成してみよう
https://www.google.com/intl/ja/analytics/search.html
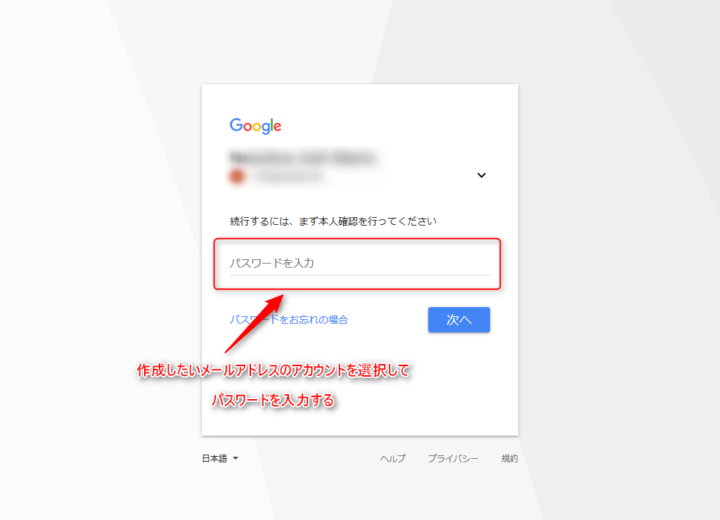
そうしたらアカウント選択画面が表示されるのでGoogleアナリティクスでログインしたいメールアドレスを選択して、そのアカウントのメールアドレスのパスワードを入力する。
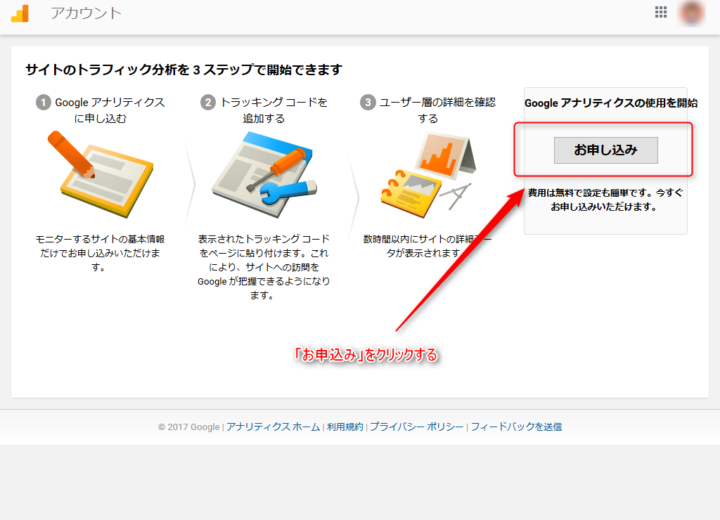
お申込みをクリックする
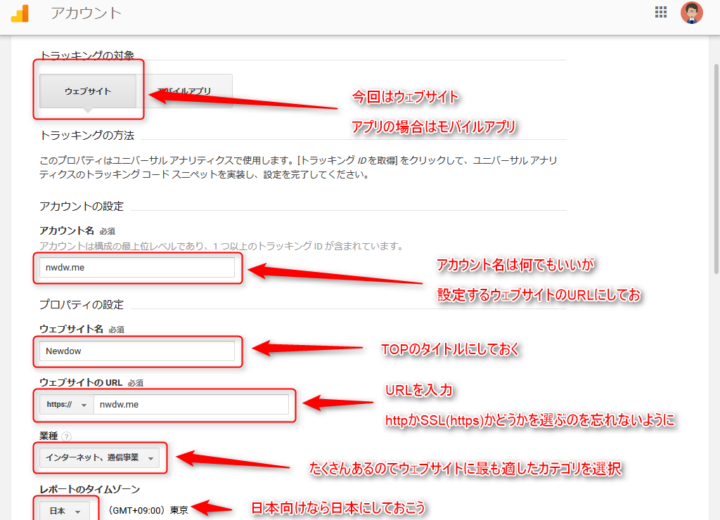
必要項目を入力後トラッキングIDを取得
迷うのは業種だが気軽に決めていい、ココに全て記しておくので参考までに
- アート、エンターテインメント
- 自動車
- 美容、フィットネス
- 書籍、文学
- ビジネス、産業市場
- コンピュータ、電化製品
- 金融
- フード、ドリンク
- ゲーム
- ヘルスケア
- 趣味、レジャー
- 住居、庭
- インターネット、通信事業
- 人材募集、職業訓練
- 法律、行政
- ニュース
- オンラインコミュニティ
- 人々、社会
- ペット、動物
- 不動産
- 資料
- 科学
- ショッピング
- スポーツ
- 旅行
- その他
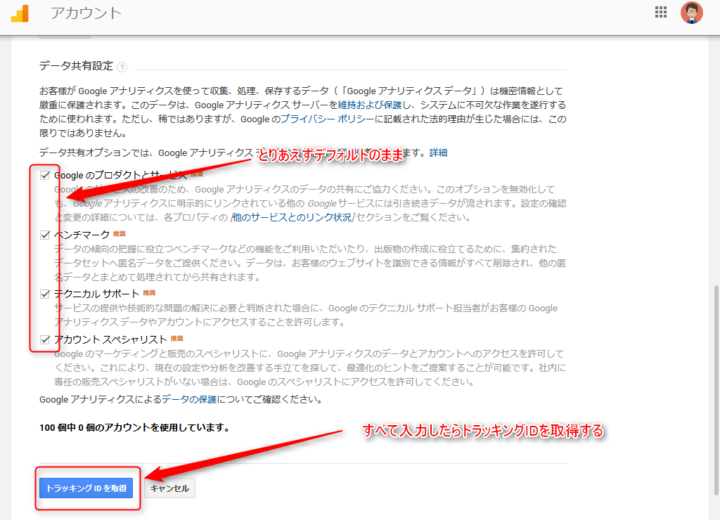
すべてを埋めたらトラッキングIDを取得をクリック
IDを取得をクリックするとよくある同意画面が出てくるので読みたい人は読んでおくように
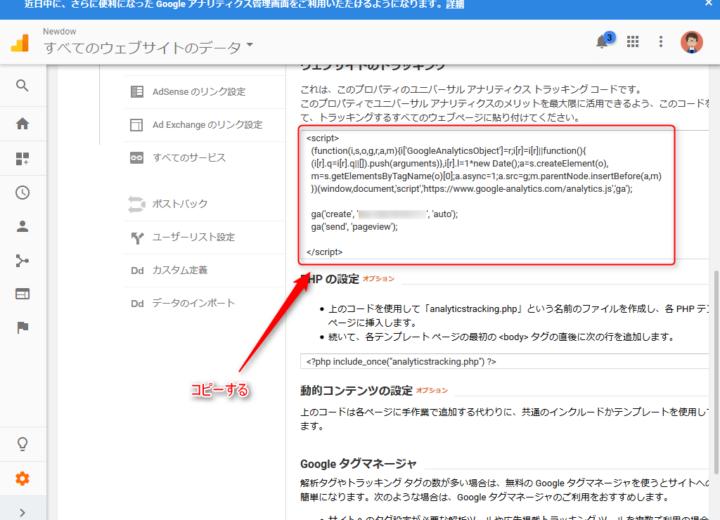
トラッキングコードをコピーする
無事トラッキングIDを取得できたらトラッキングコードをクリックし、トラッキングコードをコピーする
トラッキングコードを設置する
HTMLの<head>内にトラッキングコードをペースト
<head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>
</head>
ちゃんと設置できているか確認する
<head>内に設置できたらアナリティクス画面に戻り、「レポート>リアルタイム」へ移動して自分のwebサイトにアクセスしてみよう
この画面はリアルタイムに閲覧している人數が表示されているのでちゃんと設置できているなら閲覧人数が1人以上になるはず