wordpressでコードを綺麗に表示させる方法を検索するとプラグインを使用する方法がすぐ出てくると思います。ただphpいじれる人ならコレくらいのことでプラグインを入れるのはちょっと抵抗があるのではないでしょうか。
functions.phpをいじってプラグインを使わずにcode highlightを実現してみましょう。
highlight.jsの準備
highlight.jsはコチラ にアクセス。今回はCDNから取得しますがCDNを使わない場合は「Get version x.x.x」をダウンロードしてテーマあたりにぶっこんで下さい。
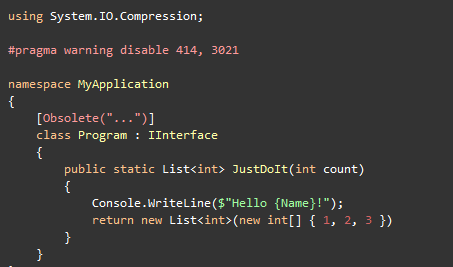
ついでにどんなテーマにするかこのときに決めておいたほうがいいでしょう。例えば「agate」だったらこんな感じ

どんなテーマがあるかはTOP > 176 languages and 79 styles(17/0710時点)にアクセスして左サイドバーの「Style」から選んで下さい。
functions.phpに追加
$ver="9.12.0";
$theme="zenburn";
add_action('wp_enqueue_scripts', function(){
wp_enqueue_style('highlight', "//cdnjs.cloudflare.com/ajax/libs/highlight.js/{$ver}/styles/{$theme}.min.css", array(), null);
wp_enqueue_script('highlight', "//cdnjs.cloudflare.com/ajax/libs/highlight.js/{$ver}/highlight.min.js", array(), null);
add_action( 'wp_head', function(){
echo "";
});
});
$verや$themeには先ほど確認したヴァージョンやテーマ名を入れて下さい。
ヴァージョンは現時点では9.12.0なのでもしヴァージョンがあがったら置き換えておいて下さい。まぁシンタックスハイライトのヴァージョンが上がったとしてもこまめに上げる必要は無いんじゃないでしょうか、ココ最近は言語の追加やスタイルの追加ですしね。
どうせブログ部分しか使わないだろうから全体を
if(is_singular('post')){
/**省略**//
}
なんかでくくっても良いかもしれません。TOPなんかでコードを表示することは少ないですし、ブログ部分以外での読み込み量は多少軽くなります。
使い方
コードをfunctions.phpに追加したらブログ投稿画面に移動してテキストタブを選択して
<pre><code class="対応しているプログラム言語名"></code></pre>
を追加後、その中に表示したいコードを入力して下さい。
注意点
コードを書いた後は改行して適当に「あああ」のようにテキストを書いておいて下さい。やってみればわかりますが次の文章を書くときにわけがわからないことになります!
それとhtmlのように「<」と「>」がコード内にある場合、保存するときになくなってしまうのでテキストタブでは「<」を「<」に、「>」を「>」に変換しておいて下さい。。。んーめんどくさいですよね。それならばwp_insert_post_dataなんかで置換用のアクションフックをしてみるのもいいと思います。