もう新規でサイト作成ではほぼ全てhtml5でコーディングすると思います。
そこで悩むのは構造化タグの構成です。
header,nav,article,section,container,footer、様々なタグがありますが最初の頃は何をどこに設定したらいいかわからないものです。
いろんなサイトでHTML5の構造化タグの説明はされていますが他のサイトで実際にどのように設置しているのか知りたくなってきませんか?
Stylishインストール
そこでFirefoxやChromeのプラグイン「Stylish」で他のサイトの構造を色を付けてわかりやすくしてみましょう!
上記からプラグインをインストールしましょう、以降の説明はFirefoxの画像ですがChrome側でもそこまで変わらないです。
HTML5用のcssを定義する
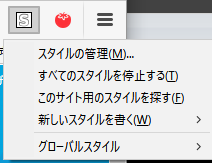
インストールしたら下の画像のようにアイコンが表示されますので「新しいスタイルを書く」→「白紙のスタイル」へ進みます。

そうすると「新しいスタイル」というタイトルでタブが開きます。
header:before,footer:before,article:before,section:before,aside:before,nav:before,main:before,time:before {
position: absolute;
font-size: 10px !important;
text-align: left;
line-height: 10px;
font-weight: bold;
opacity: 1;
background-color: #FFF;
z-index: 65536;
}
header:before { content: "HEADER" !important; color: #C00; }
footer:before { content: "FOOTER" !important; color: #CC0; }
article:before { content: "ARTICLE" !important; color: #00C; }
section:before { content: "SECTION" !important; color: #0C0; }
aside:before { content: "ASIDE" !important; color: #0CC; }
nav:before { content: "NAV" !important; color: #C0C; }
main:before { content: "MAIN" !important; color: #000; }
time:before { content: "TIME" !important; color: #000; }
header, footer, article, section, aside, nav, main { position: relative; box-sizing: border-box; margin-top: 10px; }
header {border: 3px dotted #C00 !important;}
footer {border: 3px dotted #CC0 !important;}
article {border: 3px dotted #00C !important;}
section {border: 3px dotted #0C0 !important;}
aside {border: 3px dotted #0CC !important;}
nav {border: 3px dotted #C0C !important;}
main {border: 3px dotted #000 !important;}
time {border: 3px dotted #000 !important;}
h1 {background: #F00;/* 赤 */}
h1:after {content: '【h1】'}
h2 {background: #0F0;/* 緑 */}
h2:after {content: '【h2】'}
h3 {background: #00F;/* 青 */}
h3:after {content: '【h3】'}
h4 {background: #FF0;/* 黄 */}
h4:after {content: '【h4】'}
h5 {background: #F0F;/* 紫 */}
h5:after {content: '【h5】'}
h6 {background: #0FF;/* 水色 */}
h6:after {content: '【h6】'}
h1,h2,h3,h4,h5,h6 {
animation-name: anime1;
animation-duration: 3s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
@keyframes anime1 {
100% {background-color: transparent;}
}
コレをコピペして名前をつけて保存すると今見ているすべてのサイトのHTML5構造に文章と色がつくようになりました。ついでにH1~6の部分に「【H1】」のように文字がつくようにしてます。
ずっと有効にするのは辛いと思うのでスタイリッシュアイコンをおして「グローバルスタイル」から有効無効を切り替えて下さい。
これで他のサイトがどのようにコーディングしているのかわかりやすくなりましたね!