ドメインを登録した、サイト作成した、Google analyticsタグも設置した、とならば次はSearch Consoleを導入してみましょう!
Search Consoleを登録すると
- Googleで何かのワードで検索したときに自分のサイトが何番目に表示されているかを確認できる
- 何らかの事情でGoogleが検索した時に遭遇したエラーが見れる
なんかが出来ます。SEOをこれから勉強する人なんかも勉強するために必要な情報を見ることが出来ますのでサイトを作成した後には必ず導入してあげましょう!
登録画面
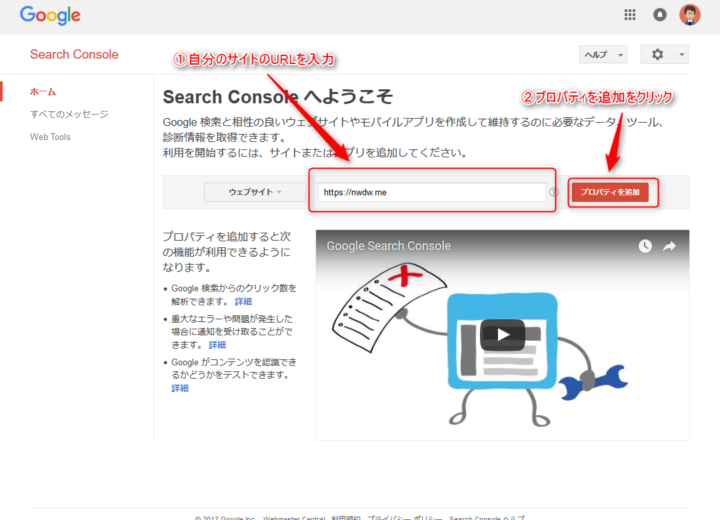
Search Consoleのトップページ にアクセスし、自分のサイトのURLを入力してみましょう。
この時「www」付きURLか「www」付きではないURL、例えば
- http://www.exeample.com
- http://example.com
で迷う方もいるかと思いますが、それは後ほどもう一つ(sslの方はもう3つ)作成するのでとりあえず一番表示して欲しいURLを入力してから「プロパティを追加」をクリクしておきます。
webサイトの所有者と認識させる
ココまでは他人のサイトのURLを勝手に入力しても進めてしまえますが、それでは困りますよね?自分のサイトの情報は自分だけが見れるようにしたいですよね?
なので今登録しようとしている人は先ほど入力したドメインの所有者ですよという証明をします。
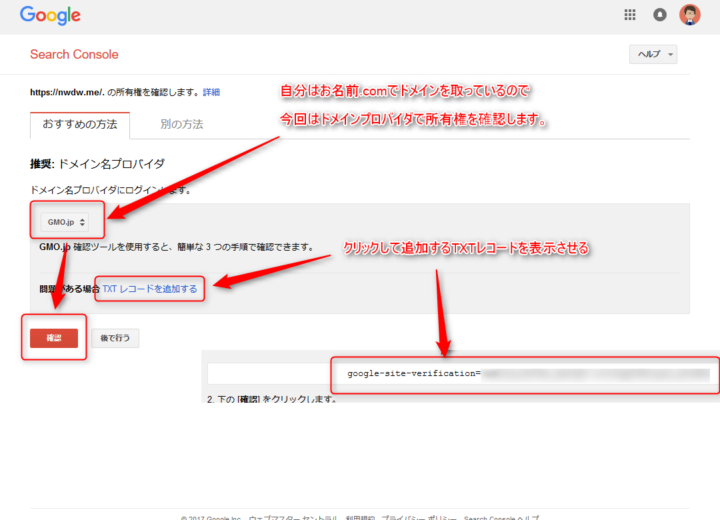
色々と選択肢がありますが今回はドメイン取ったサイトとの連携で認証します。サイト作成したということはDNS設定をしましたよね?そのDNSにGoogleが指定したTXTレコードを追加して認証をすすめます。
DNS登録
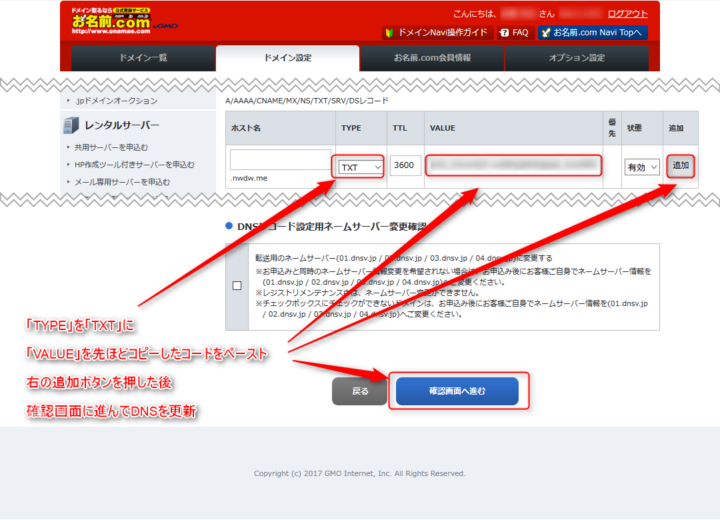
ドメインを取ったサイトでDNSを登録します。ただお名前どっとこむで登録したとしてもネームサーバーを別の所(たとえばさくらの共有サーバー)にしている場合はいくらここで登録しても意味が無いので注意!(この場合次にすすめるのだろうか…いずれかぶつかる事象かもなので遭遇したら試してみよう)
それともう一つ注意、すでにspf設定のためにTXTレコードを登録している場合、それを消さないようにしましょう。そのままいじらずに今回のTXTレコードを追加してしまってもOKです。
ドメイン会社と連携して認証
無事TXTレコードを登録できたら1~2時間ほど待ってから再度Search Consoleの登録画面に戻って「確認ボタン」をクリックしましょう
入力した値が間違っていなければ以下の画面のように成功画面が出るでしょう、おめでとうございます。Search consoleの登録完了です!
別のドメインも登録してみましょう
1番最初のURL入力で「www付き」と「www無し」で入力していない方を同じ手順で登録しましょう、ただDNS登録と認証はすでにしてあるので認証画面までいったら「後で行う」を押してしまって構いません。なぜ2つ(SSLの場合は4つ)登録が必要かというと次の作業に必要なのです。
最低限の設定を行う
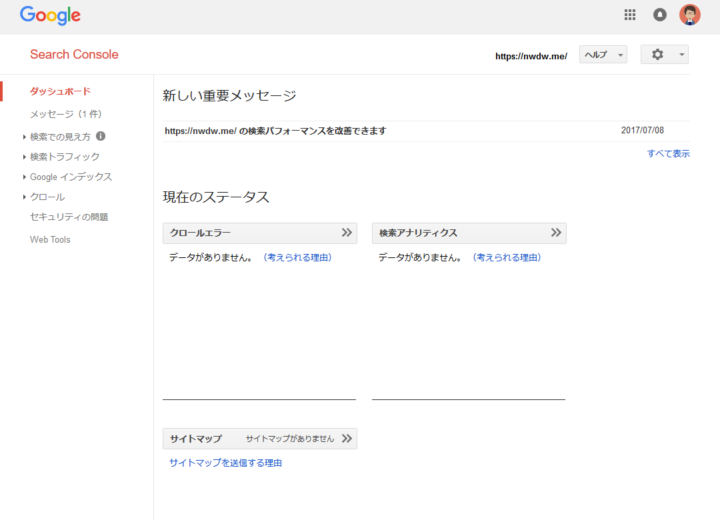
入れただけでとりあえず満足せずに最低限の設定もやってしまいましょう
Search Consoleトップ画面をみると通知が来ているかと思います。「【登録したドメイン】の検索パフォーマンスを改善できます」という文章です。それを読んでみると3つ
- ウェブサイトの全バージョンを追加する
- 優先するバージョンを選択する
- ターゲットとする国を選択する
- 同僚にアクセス権を付与する
- サイトマップ ファイルを送信する
1.は上でやってますし、4.の同僚にアクセス権を付与するはとりあえずマーケティングスタッフが増えたときにでもやるとして今はやる必要はないです。なので4つやってみましょう。
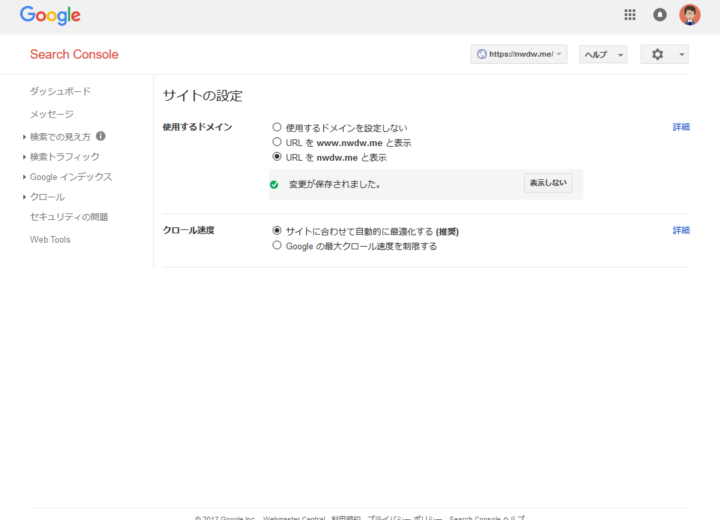
優先するバージョンを選択する
あ、これは
上で「www付き」「www無し」云々で2つないし4つ登録したのはコレが理由です。全部登録しないと「使用するドメインを設定しない」以外を選択してもエラーになってしまいます。
使用するドメイン、の項目はグーグルがリンクを探している最中に「www.example.com」の記事を見つけ、また別の機会に「example.com」の同じ記事を見つけた場合2つの記事がインデックスされてしまいます。なのでコレを統一するためにこのドメインに大してGoogleが認識するURLは「www付き」なのか「www無し」なのか選択する必要があります。apacheやらnginxやらでリダイレクトしているケースが多いかと思いますが、要は自分がアクセスさせたいURLを選んで下さい。
ターゲットとする国を選択する
多言語サイト以外ではあまり意味がない設定ですがグーグルジャパン以外にグーグルフランス、グーグル中華人民共和国、グーグルエロマンガ島、、、はあるかどうかわかりませんが各国のグーグル検索にたいしての設定です。
「言語」タグ
多言語サイトに対して現在のページのフランスヴァージョンはこのURLですよーというhtmlタグを設定してないとエラーが出現します。
多言語ではないサイトの場合はあまり有効かどうかわかりませんが気になる方は
<head>
<link rel="alternate" hreflang="ja" href="http://example.com"/>
</head>
を<head>タグ内に記述して下さい。
wordpressならこのコードをfunctions.phpに追加すればOKです!
add_action( 'wp_head', function(){
echo '<link rel="alternate" hreflang="ja" href="'.get_the_permalink().'"/>'."\n";
});
無名関数使っているのでphpヴァージョン5.3以降のコードです(もういい加減5.2使っているサーバーは絶滅してほしいです。)